Moving from backend code that I’ve concentrated on in the rest of this series to the UI, today I’m going to discuss some of the naming conventions available for controls that are used on the user interface. Although the two types of controls (Web and WinForm) are quite different in their usage and functionalities, for the purpose of this post I’m going to treat them the same. Unlike data types where you commonly have the potential for an infinite number of custom domain objects, controls are usually pulled from a much more finite list (those included with Visual Studio with possible addition of some third party packages). Although this isn’t an earth shattering statement, it can and does have a significant impact on the naming conventions that you choose for controls.
While doing a little bit of research on this topic, I was surprised to find that nobody, Microsoft included, wants to explore more than one possible way to name UI controls. Although, I’m sure that I’m not the first, allow me to explore a few of them now.
*Casing
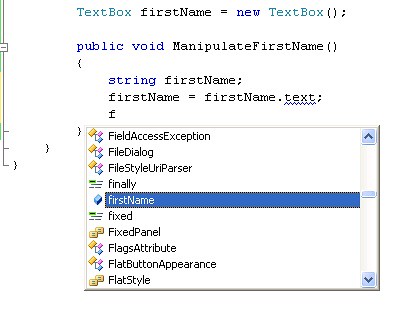
I’ve never seen either camaelCasing or PascalCasing used when naming controls in either a web or forms application. Although the consistent use of either in your code may work I can think of scenarios where it fails. If you have chosen to implement a standard where you are using camelCasing on your local variables, referencing a control will look exactly the same. The same would be true if you chose to implement PascalCasing for local or module variables and controls. For example:
As you can see in this example, not only does the definition of the control and the local variable look identical, but the IDE will not allow you to have the two different items available. So there you have it, *Casing your controls while using that same casing convention for local variables will cause you no end of grief as you fight naming collisions all over the place.
Hungarian Notation
The much maligned Hungarian Notation appears to have found a home in the naming of controls. Everywhere you see says that you should never use Hungarian Notation in your code. Yet, even the books I’m using for reference explicitly state that controls should be prefixed with a type identifier. The Practical Guidelines and Best Practices for MS Visual Basic and C# Developers book even goes so far as to list the prefixes that it suggest you use for both the ASP.NET controls and HTML controls. Even more amazingly this book advocates the usage of the letter ‘h’ as a pre-prefix to identify HTML controls. Apparently Hungarian Notation prefixing isn’t so uncool after all.
In all honesty, I’ve only ever worked on projects that have used Hungarian Notation as the naming convention for controls. After reading and considering the recommendation for pre-prefixing HTML controls with the letter ‘h’, I’m starting a slow conversion. Hungarian Notation eliminates all naming collisions that I described in the *Casing section. Like arguments in my previous posts, I think that the use of Hungarian Notation also helps by increasing the readability of the code.
1 | TextBox txtFirstName = new TextBox(); |
My Choice
I personally prefer the use of Hungarian Notation when naming my user interface controls. I like the clarity, and, after some exploration of other options here, I also like that you have minimal chance of control vs. variable naming collisions.